"Logging": {
"LogLevel": {
"Default": "Debug",
"System": "Warning",
"Microsoft": "Warning",
"Hangfire": "Warning"
},
"NLog": {
"IncludeScopes": true
}
},
"NLog": {
"autoReload": true,
"throwConfigExceptions": true,
"internalLogLevel": "Info",
"internalLogFile": "logs/internal-nlog.txt",
"extensions": [
{
"assembly": "NLog.Extensions.Logging"
},
{
"assembly": "NLog.Web.AspNetCore"
},
{
"assembly": "NLog.Targets.Seq"
}
],
"variables": {
"var_logdir": "logs"
},
"time": {
"type": "AccurateUTC"
},
"default-wrapper": {
"type": "AsyncWrapper",
"overflowAction": "Block"
},
"targets": {
"all-file": {
"type": "File",
"fileName": "${var_logdir}/nlog-all-${shortdate}.log",
"layout": {
"type": "JsonLayout",
"Attributes": [
{
"name": "eventId",
"layout": "${event-properties:item=EventId_Id:whenEmpty=0}"
},
{
"name": "time",
"layout": "${longdate}"
},
{
"name": "level",
"layout": "${level:upperCase=true}"
},
{
"name": "message",
"layout": "${message}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "httpRequestId",
"layout": "${aspnet-traceidentifier}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "url",
"layout": "${aspnet-request-url}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "method",
"layout": "${aspnet-request-method}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "queryString",
"layout": "${aspnet-request-querystring}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "referrer",
"layout": "${aspnet-request-referrer}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "host",
"layout": "${aspnet-request-host}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "serverIp",
"layout": "${local-ip}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "clientIp",
"layout": "${aspnet-request-ip}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "iisSiteName",
"layout": "${iis-site-name}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "responseCode",
"layout": "${aspnet-response-statuscode}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "identity",
"layout": "${aspnet-user-identity}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
},
{
"name": "exception",
"layout": "${exception:format=tostring}",
"escapeUnicode": false,
"escapeForwardSlash": false,
"includeEmptyValue": true
}
]
}
},
"own-console": {
"type": "LimitingWrapper",
"interval": "00:00:01",
"messageLimit": 100,
"target": {
"type": "ColoredConsole",
"layout": "${longdate}|${event-properties:item=EventId_Id:whenEmpty=0}|${uppercase:${level}}|${logger}|${message} ${exception:format=tostring}|${callsite}",
"rowHighlightingRules": [
{
"condition": "level == LogLevel.Error",
"foregroundColor": "Red"
},
{
"condition": "level == LogLevel.Fatal",
"foregroundColor": "Red",
"backgroundColor": "White"
},
{
"condition": "level == LogLevel.Info",
"foregroundColor": "Blue"
},
{
"condition": "level == LogLevel.Warning",
"foregroundColor": "Yellow"
}
]
}
},
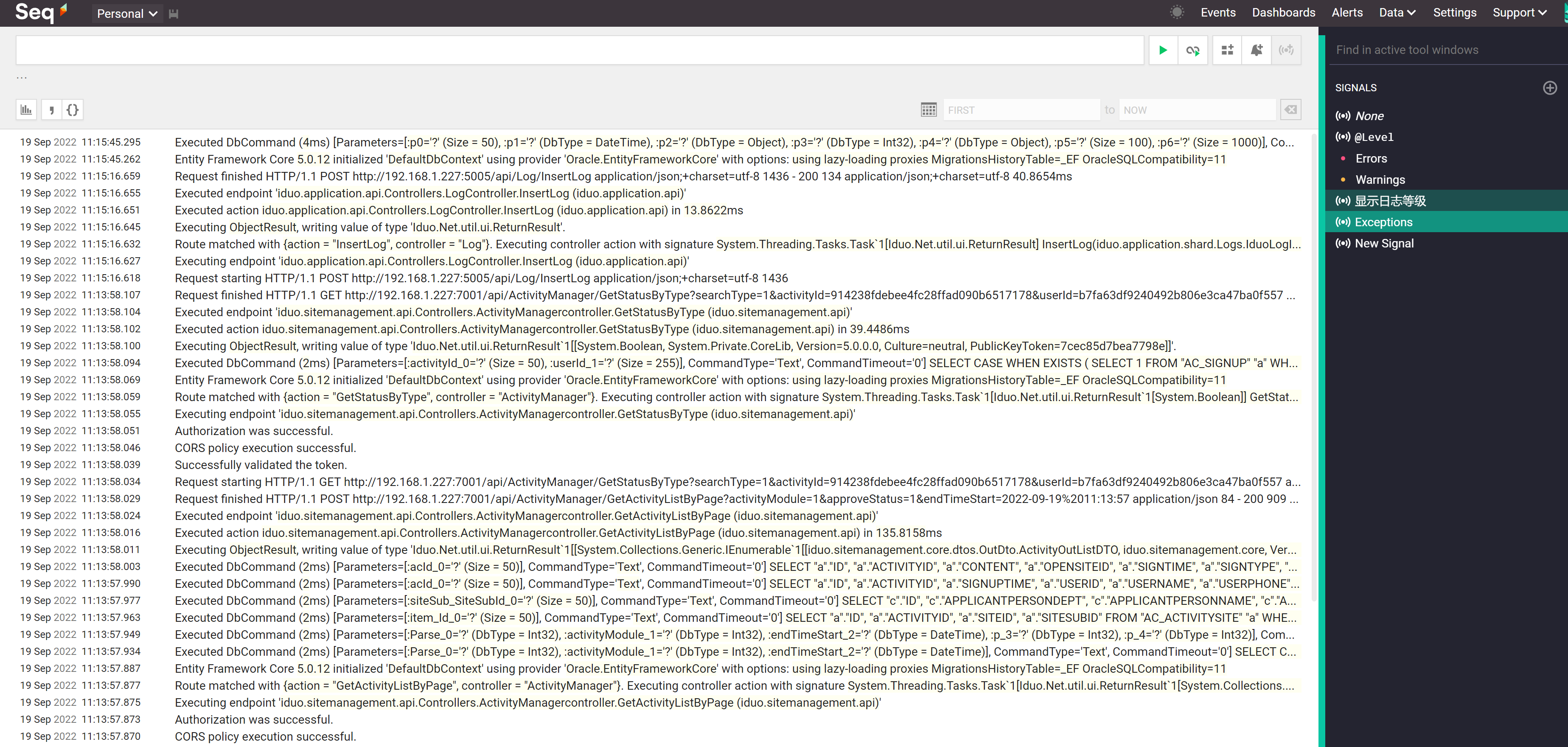
"seq": {
"type": "BufferingWrapper",
"bufferSize": 200,
"flushTimeout": 2000,
"slidingTimeout": false,
"target": {
"type": "Seq",
"serverUrl": "http://192.168.1.227:5341/",
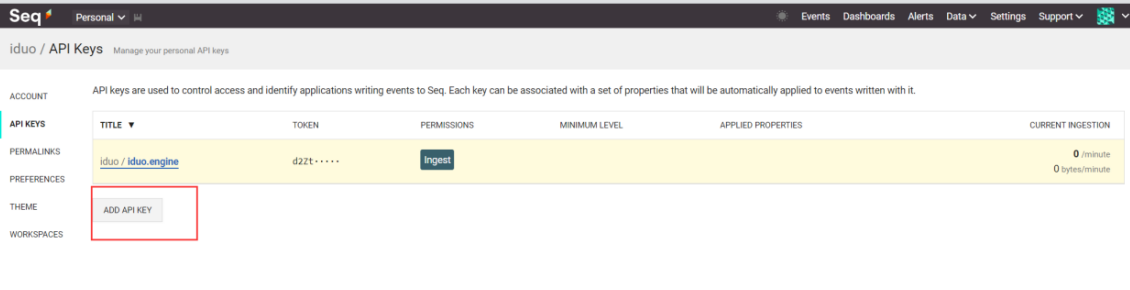
"apiKey": "d2Zt3M8OZCtgUVkjctyx",
"properties": [
{
"name": "eventId",
"value": "${event-properties:item=EventId_Id:whenEmpty=0}"
},
{
"name": "time",
"value": "${longdate}"
},
{
"name": "level",
"value": "${level:upperCase=true}"
},
{
"name": "message",
"value": "${message}"
},
{
"name": "httpRequestId",
"value": "${aspnet-traceidentifier}"
},
{
"name": "url",
"value": "${aspnet-request-url}"
},
{
"name": "method",
"value": "${aspnet-request-method}"
},
{
"name": "queryString",
"value": "${aspnet-request-querystring}"
},
{
"name": "referrer",
"value": "${aspnet-request-referrer}"
},
{
"name": "host",
"value": "${aspnet-request-host}"
},
{
"name": "serverIp",
"value": "${local-ip}"
},
{
"name": "clientIp",
"value": "${aspnet-request-ip}"
},
{
"name": "iisSiteName",
"value": "${iis-site-name}"
},
{
"name": "responseCode",
"value": "${aspnet-response-statuscode}"
},
{
"name": "exception",
"value": "${exception:format=tostring}"
}
]
}
}
},
"rules": [
{
"logger": "*",
"minLevel": "Error",
"writeTo": "own-console"
},
]
}
|